- [폰트] 윈도우에서 폰트 설치 여러 개 쉽게 하는 방법 2024.03.07
- [자격증] 디자이너에게 필요한 국가 공인 자격증과 민간 인증 자격증 2024.02.05
- [자격증] 시각디자인산업기사/기사 필기 독학으로 준비 (시험 접수까지) 2024.01.31
- [UX UI] UX UI 디자인할 때 유용한 아이콘 사이트 | 무료 | 상업적 무료 2021.04.20
- [픽토그램] 남자/여자 화장실 픽토그램에 관한 나의 생각 | 유니버설 디자인 | UX 디자인 2021.04.05
- [Adobe] 어도비 일러스트레이터에서 픽셀 단위를 밀리미터로 바꾸기 2021.04.02
- [Adobe] 링크 (Link) 와 임베드 (Embed) 의 차이점과 임베드를 해야 하는 이유 : 일러스트 | 포토샵 | 인디자인 2021.03.12
- [안돼요] 어도비 일러스트 폰트가 자꾸 기본 서체(Adobe 명조체)로 자동 변환돼요 2021.03.11
보통 서체를 다운로드를 받고 쓰기 위해서는 서체 파일을 컴퓨터에 설치를 시켜야한다.

하나만 설치를 하면 상관이 없는데
패밀리 폰트(굵기나 기울기가 다른 종류의 폰트)를 한꺼번에 다운로드를 받고 싶을 땐 다 설치하고 다 끄려면 귀찮고...
그럴 때 폰트가 설치 되어있는 경로를 찾아서 폰트 파일을 드래그해서 넣으면 간편하다.
C:\Windows\Fonts
라이브러리 > 내 PC > 로컬 디스크 (C) > 윈도우즈 > 폰트 폴더


'Design. > Adobe.' 카테고리의 다른 글
| [Adobe] 어도비 일러스트레이터에서 픽셀 단위를 밀리미터로 바꾸기 (0) | 2021.04.02 |
|---|---|
| [안돼요] 어도비 일러스트 폰트가 자꾸 기본 서체(Adobe 명조체)로 자동 변환돼요 (1) | 2021.03.11 |

디자이너를 꿈꾸고 공기업 취업을 위한다면 눈여겨보고 있을 시각디자인 자격증들 🥺
가장 중요한 건 포트폴리오가 맞다. (경력 및 경험도 특히)
하지만, 공기업 같은 경우에는 자격증에서 점수를 쳐주기 때문에 서포트해 준다는 것.
무엇보다도 성취감이 있기 때문에 그러한 점에서 준비하고 응시하기도 한다.
국가에서 임명하는 기술이란 나를 보여줄 수 있는 한 줄을 공식적으로 늘려주기도 하니까!
[국가 인증 기술 자격증]
고용노동부에서 국가기술자격법령 및 제도 운영 총괄을 맡으며 한국산업인력공단에서 시행해 국가기술자격으로 인정한다.
(1) 응시 자격
| 기능사 | 자격제한 없음 |
| 산업기사 | 기능사 취득 후 +실무경력 1년 관련학과 대학교 졸업 관련학과 전문대학 졸업 실무경력 2년 등 동일 및 유사직무분야 종목 산업기사 이상 취득자 |
| 기사 | 산업기사 취득 후 + 실무경력 1년 기능사 취득 후 + 실무경력 3년 관련학과 대학교 졸업 관련학과 2년제 전문대학 졸업 후 실무경력 2년 관련학과 3년제 전문대학 졸업 후 실무경력 1년 실무경력 4년 동일 및 유사직무분야 종목 기사 이상 취득자 |
| 기술사 | 기사 취득 후 + 실무경력 4년 산업기사 취득 후 + 실무경력 5년 기능사 취득 후 + 실무경력 7년 관련학과 대학교 졸업 후 + 실무경력 6년 동일 및 유사직무분야 종목 기술사 이상 취득자 |
| 기능장 | 산업기사(기능사) 취득 후 기능장 과정 이수 산업기사 이상 취득 후 실무경력 5년 기능사 취득 후 + 실무경력 7년 실무경력 9년 동일 및 유사직무분야 종목 기능장 이상 취득자 |
산업기사와 기사의 차이점은 응시자격의 차이다.
기능사는 자격제한이 없고, 나머지는 조건이 있으므로 확인하고 시험 응시하는 게 좋다.
Q-net에서 접수를 할 때 응시자격 모의평가를 해 주므로 알아두기만 하고 공부하자!
(2) 검정 방법
| 필기 | 실기 |
| 객관식 | 작업형 실기시험 |
필기 시험에 합격해야만 실기 시험에 응시할 수 있다.
(2)-1 필기 유효기간
나도 그러한데, 필기 시험의 유효기간이 궁금했다. (실기 떨어질 수 있잖아...)
| 필기시험 합격 발표일 기준 |
| 2년 |
원서 접수 일정이 유효기간 이후라면 실기 접수 불가능. 필기부터 쳐야 한다!
(3) 응시 절차
| 필기 원서접수 | 필기시험 | 합격자 발표 | 실기원서 접수 | 실기시험 | 최종합격자발표 | 자격증 발급 |
|
| 사진 (3.5*4.5cm), 수수료 | 수험표 신분증 필기구 지참 |
Q-net을 통해 합격확인 | 사진 (3.5*4.5cm), 수수료 | 수험표 신분증 필기구 지참 |
Q-net을 통해 합격확인 | 인터넷 | 공인인증 발급, 택배 |
| 시험일시, 장소 선택 후 접수 | ※ 응시자격 서류제출 기간 이내에 응시자격 서류 제출 필수 | 시험일시, 장소 선택 후 접수 | 방문수령 | 사진 및 신분확인 서류 | |||
절차가 많기 때문에 적어도 6개월, 평균 1년을 잡아서 공부하고 능력을 기르면 된다.
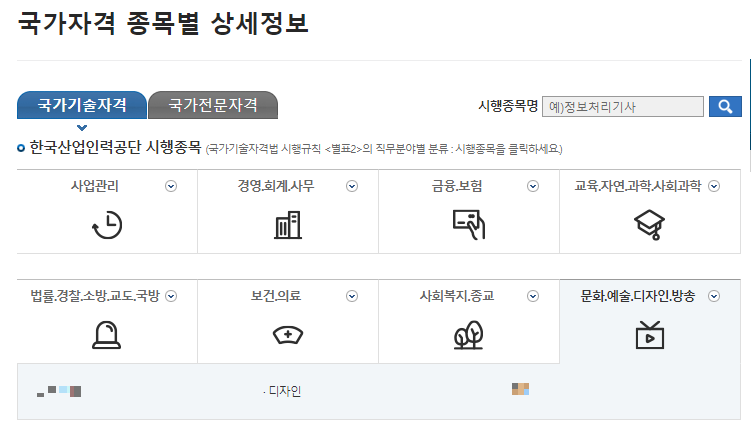
(4) 응시 과목

* 클릭 시, Q-Net (국가기술자격 홈페이지)로 이동해 새창을 엽니다.
국가기술자격 목록 - 국가자격 종목별 상세정보 | Q-net
www.q-net.or.kr
나 같은 시각디자이너라면
| 시각디자인기사(산업기사) | 웹디자인기능사 | 컬러리스트기사(산업기사) | 컴퓨터그래픽스운용기능사 |
이렇게 해당될 거다. 제품 디자인은 다른 영역이기 때문에...
시각디자인산업기사를 준비하면서 내가 오버해서 공부했던 부분이 색채학이었는데, 컬러리스트기사에서 나오는 범위가 아~주 유사하기 때문에 이미 시험 치르신 분들도 시각디자인기사와 컬러리스트기사를 같이 준비하라고 하신다.
참고 하려면 이 게시글로 ↓
2024.01.31 - [Design.] - [자격증] 시각디자인산업기사/기사 필기 독학으로 준비 (시험 접수까지)
[자격증] 시각디자인산업기사/기사 필기 독학으로 준비 (시험 접수까지)
나는 2년제 졸업 → 4년제 3학년으로 편입 후 4학년을 무사히 졸업했다. = 그러므로 최종 학력은 시각디자인 전공 4년제 졸업. 더보기 2년제 대학교 (전문대) 산업디자인계열 시각디자인전공에 재
dearcharming.tistory.com
[국가 인증 민간 자격증]
(1) 응시 자격
| 제한없음 |
가장 큰 장점. 기능사도 물론 제한이 없으나.
(2) 검정 방법
| 필기 | 실기 |
| X | 실무작업형 실기시험 |
실무에 바로 활용할 수 있도록 실기 시험만 있어서 빠른 취득이 가능하다.
(3) 응시 절차
| 실기 원서 접수 | 실기 시험 | 성적 공고 | 자격증 배부 |
|
| 사진 (3.5*4.5cm), 수수료 | 수험표 신분증 지참 |
각 사이트에서 확인 | 인터넷 신청 | 배송 및 수령 |
| 시험일시, 장소 선택 후 접수 | ||||
필기 과정이 빠졌으므로 더 단순하다.
다른 점은 자격증은 모두 인터넷 신청으로 배송 받는다는 점.

(4) 응시 과목
| 한국생산성본부 | Adobe | ||||
| GTQ | GTQi | GTQid | Photoshop | Illustrator | Indesign |
| 컴퓨터그래픽 | 일러스트레이션 | 출판 편집 프로그램 인디자인 | Premiere | Dreamweaver | Aftereffects |
같은 색으로 묶이는 것들은 같은 능력을 보기 때문에 한국에서 인증을 해 주는지,
국제적으로 인증을 받는지에 따라서 갈릴 뿐이다.
(4)-1 마스터 인증

| 한국생산성본부 | Adobe | |||||||
| 그래픽 Master | Professional in Visual Design |
Professional in Video Design |
Professional in Web Design |
|||||
| GTQ | GTQ i | GTQ id | Photoshop (必) |
Premiere Pro (必) |
Dreamweaver |
|||
| Illustrator |
InDesign | Photoshop | After Effects | Animate | Photoshop | |||
마스터 제도를 운영하면서, 전문가 인증 단계를 더 높였다.
이걸 위해서 다 딴다! 라기 보다는 하다보니 얻어지는 느낌으로? (덤)
* 클릭 시, 한국생산성본부로 이동해 새창을 엽니다.
https://license.kpc.or.kr/nasec/qlfint/qlfint/selectGtqinfomg.do
KPC자격
한국생산성본부 자격에 대한 원서접수 ITQ, GTQ, ERP, IEQ, UTQ, SWC, MAT, SMAT, CAD, 3D CAD 실무능력평가, DSAC, PAC, 데이터 사이언티스트 능력인증자격 ,프레젠테이션 능력, 3D 프린팅 모델링 자격 등을 서비
license.kpc.or.kr
* 클릭 시, Adobe Certified Professional로 이동해 새창을 엽니다.
http://www.sbeducation.co.kr/examination/examination1_1.asp
SCK 교육센터
ACA,ACU,코딩,Coding,PTE-Professional,비즈니스어학,자격증
www.sbeducation.co.kr
'Design.' 카테고리의 다른 글
| [자격증] 시각디자인산업기사/기사 필기 독학으로 준비 (시험 접수까지) (3) | 2024.01.31 |
|---|---|
| [UX UI] UX UI 디자인할 때 유용한 아이콘 사이트 | 무료 | 상업적 무료 (0) | 2021.04.20 |
| [픽토그램] 남자/여자 화장실 픽토그램에 관한 나의 생각 | 유니버설 디자인 | UX 디자인 (0) | 2021.04.05 |
| [Adobe] 링크 (Link) 와 임베드 (Embed) 의 차이점과 임베드를 해야 하는 이유 : 일러스트 | 포토샵 | 인디자인 (1) | 2021.03.12 |

나는 2년제 졸업 → 4년제 3학년으로 편입 후 4학년을 무사히 졸업했다.
= 그러므로 최종 학력은
시각디자인 전공 4년제 졸업.
2년제 대학교 (전문대) 산업디자인계열 시각디자인전공에 재학 중에
GTQ(i, id), 컴퓨터그래픽스운용기능사, 시각디자인산업기사(기사)의 종류로 좁혀져 준비하려고 책을 구매했었다.
하지만 학교 전공 작업물에 집중하고 각종 공모전, 인턴 및 취업으로 인해 지금에서야 준비해 보려고 한다.
GTQ는 교수님께 들었던 한 마디.
" 그거 너희 전 날에 시험 문제 보고만 가도 따는 거니까 자격증에 신경 쓰지 마."
그 후, 학교를 졸업하고 기출 문제를 인쇄해서 확인하니
단순한 툴 사용 능력을 확인하는 시험이었기 때문에 자주 쓰지 않는 툴만 알아두면 되는 거였다.
시험 작업물을 어떻게 빨리 만들지, 그런 것들만 빨리빨리 만든다면야
전공 학생들은 무리 없이 통과할 수 있는 시험.
작업물을 보여줄 수 있는 포트폴리오, 경력과 경험 (대외활동 및 공모전)이 제일 중요하다.
지금도 그러하고.
그런데 자격증을 왜 공부하냐고 한다면...
공기업에 계약직으로 지원할 때, 자격증 체계를 보고서 마음을 먹은 거기도 하고.
인정하는 자격증 ( 모 전시 컨벤션 공기업 )
| 시각디자인기사(산업기사) | 컬러리스트기사(산업기사) | 웹디자인기능사 | 컴퓨터그래픽스운용기능사 |
이렇게 인정을 하고 있었다.
민간단위 자격증은 점수로 쳐주는 것은 아니고
나는 당시에 GTQ와 컴퓨터활용능력 2급, 자동차운전면허 2종 자동 정도만 있어서 추가 점수를 받진 못 했다.
대신, '이렇게 다룰 수 있어요'라고 이력을 쓸 수 있는 정도.
그래서 바로 신청했다. 더 늦기 전에!
미뤄봤자 공부를 그렇게 길게 늘어지도록 하면 해이해질 게 뻔했다.

약 한 달 남았는데, 잠깐 깔짝거린 컴퓨터그래픽스운용기능사의 필기 내용이 흡사했고 (디자인의 개론과 역사 등)
두꺼운 책을 뒤져보니 Day 1, 2 ... 20까지 있었기에 바로 신청했다.
휴일 없이 바짝 공부 할 예정이기도 하고
기사는 1년에 한 번만 있는 시험이고 + 광고학만 더 공부하면 되니까.
관련학과 대학교 + 실무경력 1년이 있기에 기사의 응시자격이 있음에도
1년에 3번 있는 산업기사는 혹시 모르니까.
[2024년 정기 기사 시험일정]
| 필기원서접수 | 필기시험 | 필기합격 (예정자)발표 |
실기원서접수 (휴일제외) |
실기시험 | 최종합격자 발표일 |
|
| 정기 기사 1회 | 2024.01.23 ~2024.01.26 [빈자리접수 : 2024.02.09 ~2024.02.10] |
2024.02.15 ~2024.03.07 |
2024.03.13 | 2024.03.26 ~2024.03.29 |
2024.04.27 ~2024.05.12 |
2024.06.18 |
| 정기 기사 2회 | 2024.04.16 ~2024.04.19 |
2024.05.09 ~2024.05.28 |
2024.06.05 | 2024.06.25 ~2024.06.28 |
2024.07.28 ~2024.08.14 |
2024.09.10 |
| 정기 기사 3회 | 2024.06.18 ~2024.06.21 |
2024.07.05 ~2024.07.27 |
2024.08.07 | 2024.09.10 ~2024.09.13 |
2024.10.19 ~2024.11.08 |
2024.12.11 |
현재 (2024년 1월 31일 기준) 필기 원수 접수는 마감이 되었다. 빈자리 접수는 2월 10일까지 받고 있고.
알기론 4회까지 있는 걸로 아는데 3회로 줄어든 거 같다.
[시험 응시 수수료]
| 필기 | 19,400원 | 실기 | 30,400원 |
처음에 자격증 지원해 주는 제도를 찾아보곤 했는데, 자체적으로 반값할인을 2회 정도 해 준다.
최대 3회이므로 잘 사용하기. (결제 전에 체크박스에 클릭을 하셔야 합니다!)
[출제 경향과 기준]
| 필기 | 실기 | |||
| 1. 시각디자인 조사 분석 |
2. 시각디자인 기획 구상 |
3. 시각디자인 제작 | 시각디자인 계획 (디자인기획서) |
디자인실무 (컴퓨터작업) |
기사와 산업기사의 출제 범위가 확 달라지므로 확인 무조건 해야 한다.
후술 하겠지만, 색채학과 사진기법은 기사에서만 나오기 때문에 정주행을 해야 하는 성격덕에
공부 분량을 산업기사에 맞추지 못하고 오버해서 해 버렸다.
꼬옥 확인하고 공부하길... 색채학이랑 사진기법은 어렵다구요...
시각디자인산업기사 출제기준 (2023.1.1.~2026.12.31.)
각종서식 자료실 목록 | Q-net
www.q-net.or.kr
시각디자인기사 출제기준 (2022.1.1.~2024.12.31.)
각종서식 자료실 목록 | Q-net
www.q-net.or.kr
[검정방법]
| 필기 | 실기 | ||
| 객관식 4지 택일형 | 과목당 20문항 (과목당 30분) |
디자인기획 (2시간) |
컴퓨터작업 (4시간) |
필기 문항이 5개가 아니고 4개다.
실기는 기획 (스케치) 2시간을 한 후, 컴퓨터 작업 (일러스트, 포토샵) 4시간 작업을 거친다.
필기 시험이 끝나자마자 실기 독학에 들어가야겠다.
[검정방법]
| 필기 | 실기 |
| 100점을 만점으로 하여 과목당 40점 이상, 전과목 평균 60점 이상. |
100점을 만점으로 하여 60점 이상 |
필기는 과락이 존재한다. 과목당 40점 이상이 넘지 않으면 불합격.
컴퓨터활용능력 2급도 필기가 과락이 있었고, 골고루 공부하느라 어려웠다.
특히 컴퓨터활용능력은 컴퓨터에 관련한 지식이 필요한 거기 때문에 나의 분야가 아니라 더더욱 힘들었다...
그래도 디자인은 4년동안 배워온 베이스가 있기 때문에 어느 정도 커버는 가능하다고 생각 중.
시험 풀어보면 과목당 65점은 나오니까 다이죠부!
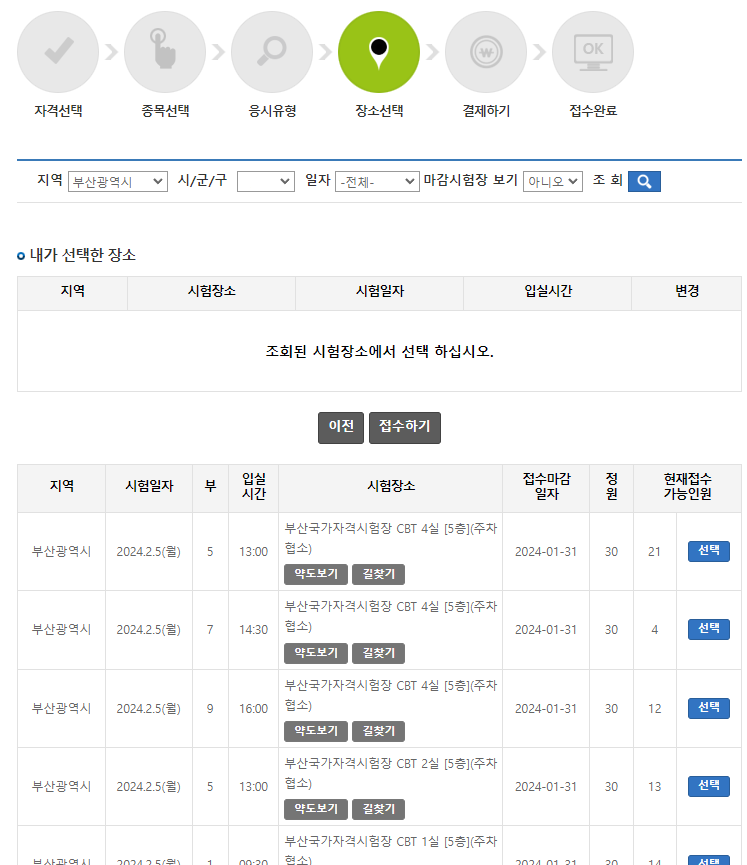
[ 장소 선택 ]

장소선택이 선착순이라서 마감 되는 곳이 굉장히 많았다.
내가 사는 구에는 마감된 것 제외하고 찾으니까 그제서야 나왔고.
친구는 정보처리기능사 시험을 치려고 장소를 찾는데 클릭 할 때마다 대기인원이 떴다고 했다.
그만큼 여러 사람이 몰리는 자격증은 선착순이니 날짜를 미리 확인하고 초반에 접수하는 것이 좋다.


교재가 2021년에 사둔 거라서
책을 쓰신 선생님의 자료와 강의를 보는데 크게 다르지 않아서 그대로 진행.
기본 틀은 90%이고 추가된 부분은 강의 들으면서 카페에서 자료 찾기로 했다.


이래도 되는지 모르겠지만... 오탈자가 자주 보인다
헤링의 4원색인데, 헬링이라고 적혀있다든가.
그대로 믿지 말고 알고 있던 지식으로 대체해서 보도록 하자.
그리고, 책을 쓰신 선생님의 무료 유튜브 강의.
말씀하시는 것 위주로 중요하다고 표시한 후 팁들은 작게 적는 형식으로 공부 중이다.



앞서 얘기했지만 출제 기준을 잘 확인하자.
산업기사는 색채학과 사진 관련 파트가 아예 빠져있다. ...
어차피 기사 필기에서 다 나오기는 하지만... 5일동안 색채학만 열심히 복습하고 외웠던 게 아쉽다.
하지만 난이도가 훨씬 낮아져서 부담감은 덜하다.
인쇄 관련해서도 나오기 때문에 인화와 카메라, 사진이 나오기 전까지 공부하고 시각디자인론과 실무이론 공부하려고 한다.
5일이 확 줄어들어서 오히려 너무 열심히 한 게 아닌가 싶고. ㅋㅋ
확인을 하고 싶으시면 아래 링크로 들어가서 확인 하시면 된다.
시각디자인산업기사 출제기준 (2023.1.1.~2026.12.31.)
각종서식 자료실 목록 | Q-net
www.q-net.or.kr
시각디자인기사 출제기준 (2022.1.1.~2024.12.31.)
각종서식 자료실 목록 | Q-net
www.q-net.or.kr
아직은 공부 중이니 차차 올릴 예정.
제 1 과목
색채학 [✔]
제 2 과목
인쇄와 사진기법 [✔]
제 3 과목
시각디자인론 ➡ [NOW]
제 4 과목
시각디자인 실무이론
'Design.' 카테고리의 다른 글
| [자격증] 디자이너에게 필요한 국가 공인 자격증과 민간 인증 자격증 (0) | 2024.02.05 |
|---|---|
| [UX UI] UX UI 디자인할 때 유용한 아이콘 사이트 | 무료 | 상업적 무료 (0) | 2021.04.20 |
| [픽토그램] 남자/여자 화장실 픽토그램에 관한 나의 생각 | 유니버설 디자인 | UX 디자인 (0) | 2021.04.05 |
| [Adobe] 링크 (Link) 와 임베드 (Embed) 의 차이점과 임베드를 해야 하는 이유 : 일러스트 | 포토샵 | 인디자인 (1) | 2021.03.12 |

디자인 할 때 아이콘을 직접 만들기도 하지만 무료 소스가 필요하다면 사이트를 이곳저곳 찾아다니게 된다.
나도 여기저기 찾다가 정리 하기 위해서 만든 사이트들.
요약해서 어떤지는 써놨지만 자세한 건 들어가서 저작권에 대한 문구를 꼭 읽고 사용 하시길 바람.

ionicons
웹, iOS, Android, 컴퓨터 앱을 위해 만들어진 아이콘들이 있다.
완전한 오픈 소스, 즉 무료로 사용 가능하다.
저작권과 만든 곳은 ionic으로 앱을 만들어주는 회사에서 제공하는 중.
Ionicons: The premium icon pack for Ionic Framework
Ionicons is an open-sourced and MIT licensed icon pack.
ionicons.com

REMIX ICON
여기에 있는 아이콘들은 개인적 사용, 상업적 사용 전부 무료로 사용 가능하다.
Remix Icon - Open source icon library
remixicon.com

Flaticon
freepik에서 운영하는 아이콘 사이트다. 가장 많이 사용하는 사이트.
Flaticon, the largest database of free vector icons
Download all icons in SVG, PSD, PNG, EPS format or as webfonts
www.flaticon.com

ICONS8
링크를 포함 해야 사용할 수 있는 것 같다. 자세한 건 들어가서 확인 하시는 게 빠름.
Free Icons, Clipart Illustrations, Photos, and Music
Download design elements for free: icons, photos, vector illustrations, and music for your videos. All the assets made by designers → consistent quality ⚡️
icons8.com

freeicons.io
웹, iOS, Android, 컴퓨터 앱을 위해 만들어진 아이콘들이 있다.
완전한 오픈 소스, 즉 무료로 사용 가능하다.
저작권과 만든 곳은 ionic으로 앱을 만들어주는 회사에서 제공하는 중.
Free icon - Free vector icons - Free SVG, PSD, PNG, EPS, Ai & Icon Font
How to attribute it? In order to use an icon you must attribute it to its author, so we will be able to continue creating new graphic resources every day. Icon made by [author link] from www.freeicons.io E.g.: Icon made by Free icons from www.freeicons.io
freeicons.io
+ 찾을 때마다 추가 할 예정
'Design.' 카테고리의 다른 글
| [자격증] 디자이너에게 필요한 국가 공인 자격증과 민간 인증 자격증 (0) | 2024.02.05 |
|---|---|
| [자격증] 시각디자인산업기사/기사 필기 독학으로 준비 (시험 접수까지) (3) | 2024.01.31 |
| [픽토그램] 남자/여자 화장실 픽토그램에 관한 나의 생각 | 유니버설 디자인 | UX 디자인 (0) | 2021.04.05 |
| [Adobe] 링크 (Link) 와 임베드 (Embed) 의 차이점과 임베드를 해야 하는 이유 : 일러스트 | 포토샵 | 인디자인 (1) | 2021.03.12 |
🚻
이 주제에 관한 토의는 전에도 나왔으나 이번에 또 다시 들끓게 되어서 지극히 일반인적인,
하지만 또 디자이너적인 관점으로 써보려고 한다.

남자 화장실과 여자 화장실의 픽토그램에 대한 논의다.
여자 화장실 픽토그램은 항상 치마를 입고 리본을 단다는 것에 성차별적이라는 의견의 목소리가 커졌었다.
그래서 인지 저 트윗 글에 좋다는 사람들 반, 반대하는 사람들 반이다.
일단 내 의견을 말하자면
저 화장실의 픽토그램은 그림문자로써의 역할을 다 하지 못하는 사례라고 생각한다. 지극히 배제적인 디자인이다.
일단 픽토그램. 그림문자의 의미를 살펴보자면,

픽토그램
픽토그램은 그림을 뜻하는 picto와 전보를 뜻하는 텔레그램(telegram)의 합성어로 사물, 시설, 행위 등을 누가 보더라도 그 의미를 쉽게 알 수 있도록 만들어진 그림문자입니다.
픽토그램은 언어가 달라서 소통에 불편함이 있는 외국인들을 위해 사용하는 경우가 많습니다.
언어가 통하지 않아도 그림 하나면 표현하고자 하는 의미를 파악할 수 있기 때문입니다.
그래서 픽토그램은 공항이나 유명 관광지, 공공장소에서 많이 사용되고 있습니다.
글씨보다 그림으로 이해하는 것이 훨씬 빠른 경우에도 픽토그램을 사용합니다.
예를 들어 비상구 픽토그램은 긴급하게 도망쳐야 하는 상황에 아주 쉽게 읽을 수 있는 그림 문자이기 때문에 비상구로 정해진 장소에는 언제나 비상구 픽토그램을 볼 수 있습니다. 서점이나 백화점에 갔을 때 천장에 붙어있는 화장실 픽토그램을 보고 화장실이 어디에 있는지 금방 찾아갈 수도 있지요.
어떤 픽토그램은 그림의 모양새나 특징이 공식적으로 정해져 있기도 합니다. 우리나라의 화장실, 식당, 지하철, 버스정류장 등의 픽토그램은 우리나라에서 정한 기준에 맞추어 사용하고 있습니다. 국제 올림픽경기대회 종목을 의미하는 픽토그램은 국제표준으로 정해져 있기 때문에 필요한 기준에 맞추어 스포츠 종목을 표현해야 합니다.
우리나라에서 정한 기준에 맞추어 사용하고 있습니다 그림의 모양새나 특징이 공식적으로 정해져 있기도 합니다. 우리나라의 화장실, 식당, 지하철, 버스정류장 등의 픽토그램은 우리나라에서 정한 기준에 맞추어 사용하고 있습니다. 국제 올림픽경기대회 종목을 의미하는 픽토그램은 국제표준으로 정해져 있기 때문에 필요한 기준에 맞추어 스포츠 종목을 표현해야 합니다.
이처럼 어떠한 장소나 의미를 가장 핵심적인 요소만을 뽑아 간단하게 그린 픽토그램을 사용하면 문자와 언어를 모르더라도
모든 사람이 알아볼 수 있습니다.
즉 특정 연령 계층만 알아봐서는 절대 안된다.
비장애인, 장애인 / 남자, 여자 / 어린이, 청년, 노인
전부 동일한 의미로 읽을 수 있어야 한다.
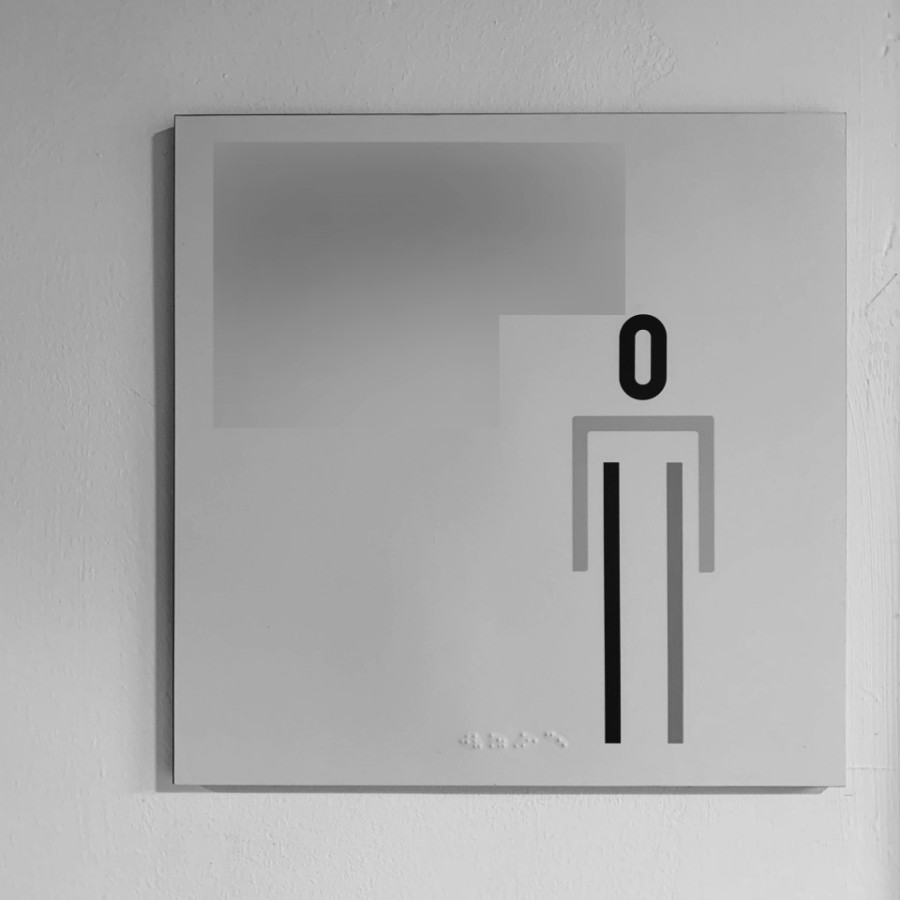
위의 사진 같은 경우에는 같은 라인, 같은 형태로 그려져있으나 컬러로 차별을 두었다.
글자를 가려본다면 알아볼 수 있을까?

이것 또한 사실 색상으로 주는 편견이다.
좋다고 말하는 이들은 치마를 입힌 형태가 사라져서 좋다고만 하는데,
이것 또한 컬러로 주는 성별편견이지 않은가? 여자는 핑크(레드지만.), 남자는 파랑.
즉 형태적 차별을 두지 않았기 때문에 우리는 이 픽토그램을 봤을 때 컬러로 여자 화장실/남자 화장실을 구분 해야한다.
치마를 없앴지만 여전하게 컬러로 고정관념을 고착화시킨다.
그리고, 컬러를 사용하지 않는 곳에 적용 된다면 어떻게 알아봐야하나?


채도와 명도차이만 있을 뿐 구분 불가능.
전혀 알아볼 수 없다.
컬러를 사용하지 못하는 곳엔 아예 쓰지도 못한다. 명도 차이로 누가 알아볼 수 있을까?



이 경우엔 어떻게 사용할 수 있을까?
세가지 활용 사례들은 배경을 채우거나 오브젝트를 채워서 시인성을 높였다.
이런 경우에는 스트로크로만 준 픽토그램은 전혀 맞지 못하다. 글씨와 두께가 비슷하기 때문에 글씨로 읽힐 확률이 높다.
그래서 바로 알아볼 수 없다는 이야기이다.

그 문제보다 더 중요한 것은,
색상을 보는데에 장애가 있으신 분들, 즉 색약이나 색맹인은 특정 색상이 보이지 않을텐데.
저 남녀 화장실 픽토그램은 완벽하게 색약, 색맹인을 배제한 그림문자이다.
누구 하나 못알아봐서는 안된다.
모두가 쉽게 알아볼 수 있고 이해 할 수 있어야 동등하게 시설물들을 이용 가능하다는 걸 얘기 하고 싶다.
이게 바로 유니버설 디자인이다.
유니버설 디자인
제품, 시설, 서비스 등을 이용하는 사람이 성별, 나이, 장애, 언어 등으로 인해 제약을 받지 않도록 설계하는 것이다.
흔히 '모든 사람을 위한 디자인', '범용디자인'이라고 한다.
최근에는 공공교통기관 등의 손잡이, 일회용품 등이나 서비스, 주택이나 도로의 설계 등 넓은 분야에서 쓰이는 개념
저 픽토그램은 장애로 인해 이용하는 사람이 제약을 분명 받는다.
그리고 나이로 인해서도, 언어로 인해서도 불편을 겪는다. 오로지 젊은 청년층만 알아볼 수 있는 거다.
그리고 사용자 경험에 의한 디자인을 전혀 생각 하지 않았다. User eXperience Design. UX design 이라고 한다.
사용자 경험 디자인
미술 특정한 제품이나 서비스 따위를 이용할 때 발생하는 사용자 경험에 관련한 디자인.
소비자가 제품이나 서비스 따위의 대상과 어떻게 상호 작용을 할 것인지를 고려하는 것을 말한다.


유명한 케첩, 두 제품의 차이점은 뭘까?
보통의 소스류들은 왼쪽의 오××사의 제품 모양처럼 생겼다. 근데 하××의 제품은 왜 뚜껑이 밑에 달렸으며 넓고 커다랄까?
하××에서는 사용자의 경험을 바탕으로 제품 모양을 뒤바꾼 것이다.
케첩류는 유연한 액체가 아니라 점도가 있기 때문에 오래 세워서 놔두면 한쪽으로 쏠린다.
그렇기 때문에 케첩을 한번씩 흔들어줘야 제대로 잘 나온다.
이러한 사용자의 편의를 생각해서 아예 입구쪽을 바닥처럼 놔둬서 흔들 일이 없도록, 바로 짜서 먹을 수 있도록 제품을 만든 거다.
만약 우리가 언어를 모르는 국가에 떨궈졌다. 휴대폰도 배터리가 나갔다. 말도 통하지 않는다.
그럴 때 화장실을 찾으려면 그림문자만이 우리가 이해할 수 있기 때문에 픽토그램을 인식하고 찾아간다.
픽토그램 옆의 글은 몰라도 픽토그램은 화장실이라고 인식할 수 있으니까.
멀리 있는데 글은 잘 보이지 않을 때, 그림 문자를 먼저 인식하게 되는 것도 같다.
매번 무엇인지 알기 위해서 기까이 갔다가 다른 시설물이면 헤매야한다.
노약자들은 특히 더더욱. 교통 표지판과도 같은 원리이다. 잘 보여야 한다.
그렇기 때문에 우리는 UX 디자인에 집중하는 것이다.
사용자의 편의는 내가 들었던 사례만큼이나 중요하다.
우리가 만약 색약, 색맹이 있다면 / 언어를 아예 알아보지못한다면 / 멀리서 표지판이나 간판을 찾아야 한다면?
미적인 감각을 더하며 당장의 성별 차별을 벗겨낸 것 같아 보이지만 그렇지 않다라는 걸 말하고 싶다.
물론 브랜드 디자인의 일환으로 사용했을 가능성이 있다.
하지만 무조건적으로 좋다며 성별편견이 사라졌다라는 의견에 반론하고 싶었을 뿐이었다.
사자로 하자거나 변기로 하자거나 유전자 알파벳으로 표시하자거나..
굉장히 많은 의견이 있는데 너무 말도 안되는 것들이 많아서 답답해서 디자이너의 관점으로 써내렸다
Q. 암사자 숫사자로 하자
A. 공용 지정 되어있는 픽토그램들은 전부 사람을 표현한 그림들이며 이미 직관적이고 전부 받아들인다.
그래서 굳이 화장실 남녀 구분을 사자로 공용 지정할 이유가 없다.
동물원 화장실이나 사자 관련 박물관, 어린이 테마파크라면 모를까.
Q. 변기로 하자
A. 변기 모양으로 어떻게 여성 화장실 남성 화장실을 구분할 것인가?
성중립 화장실과 공용 화장실 말고도 가능한가? 디테일들이 필요할텐데 직관적이지 못하고 복잡하다.
Q. 유전자 알파벳으로 하자
A. 그림 문자의 의미가 아예 사라진다. 글씨일 뿐이다. 그리고 어린 아이들과 노인들은 배제되어버린다. 문맹도.
당장에 나온 의견들은 결과까지 가기엔 너무 안맞는 아이디어들이 많다.
그래서 좀 더 좋은 아이디어가 고리타분하고 편견 가득한 여성 픽토그램을 대신할 수 있는 날이 오면 좋겠다.
'Design.' 카테고리의 다른 글
| [자격증] 디자이너에게 필요한 국가 공인 자격증과 민간 인증 자격증 (0) | 2024.02.05 |
|---|---|
| [자격증] 시각디자인산업기사/기사 필기 독학으로 준비 (시험 접수까지) (3) | 2024.01.31 |
| [UX UI] UX UI 디자인할 때 유용한 아이콘 사이트 | 무료 | 상업적 무료 (0) | 2021.04.20 |
| [Adobe] 링크 (Link) 와 임베드 (Embed) 의 차이점과 임베드를 해야 하는 이유 : 일러스트 | 포토샵 | 인디자인 (1) | 2021.03.12 |
💻
보통 디자이너는 밀리미터 단위를 자주 사용하기 때문에 픽셀 단위를 만나면 당황스럽다.
픽셀단위를 쓸 거라면 포토샵을 쓰지 일러스트를 쓰진 않기 때문.


이미 작업물을 켜놨고 새 아트보드를 키기 곤란할 때 쉽게 바꾸는 방법을 이것저것 눌러보다가 알게 되었다.
왜 자꾸 픽셀로 바뀌는지는 모르겠다. 아마 모바일, 웹 디자인 때문에 그런 거 같지만.


Illustrator > File > Document setup (command + option+ P)
Document Setup으로 들어가면 오른쪽처럼 창이 뜬다.
단위를 바꾸고 싶다면 General > Units로 가서 여러 단위들 중에서 고르면 된다.
나는 millimeter로 항상 써왔으니 millimeter로 바꿨다.

'Design. > Adobe.' 카테고리의 다른 글
| [폰트] 윈도우에서 폰트 설치 여러 개 쉽게 하는 방법 (0) | 2024.03.07 |
|---|---|
| [안돼요] 어도비 일러스트 폰트가 자꾸 기본 서체(Adobe 명조체)로 자동 변환돼요 (1) | 2021.03.11 |
💻
Adobe Photoshop과 illustrator, Indesign에서 사진을 불러와서 작업을 할 때,
Place를 보통 눌러서 사진을 얹히고는 한다.
포토샵에서는 Place만 있는 것이 아닌
Place Embedded
Place Linked
두 가지 선택권이 있다.
우리는 어떤 걸 선택해서 파일, 사진을 불러와서 얹어야 할까?

Embedded
1. (단단히) 박다
2. (종군 기자·사진 기자 등을) 파견하다
3. (다른 절 속에) 절을 끼워 넣다, 내포절을 넣다
네이버 사전을 찾아보면 장착하다, 끼워넣다로 해석 된다.
마찬가지다. Place Embedded를 누르면 그 파일 안에 사진이 붙여넣어지는 것.
Linked
1. (사람사물 사이의) 관련(성)
2. (사람국가조직 사이의) 관계
3. 연결하다
반대로 Linked는 말 그대로 연결하다는 뜻.
파일 안에 사진을 붙이는 게 아니라 용량을 최소화 하기 위해서 저장위치에 있는 이미지를 띄워만 주는 것.
그래서 Link만 해두고 파일을 주고 받는다면 100% 깨진다. (사진이 누락 된다.)


인디자인이나 일러스트에서 Window > Link 패널을 꺼낸다.
Link 패널을 꺼내면 내가 첨부했던 사진 파일들 목록이 전부 뜨는데 ⚠️ 이 표시 아래에 네모와 삼각형이 곁들여져있는 꽉찬 네모가 반드시 있어야만 Embed가 된 거기 때문에 확인 해줘야 한다. 안그러면 전부 깨진다.
Link 패널 없이 확인 하는 방법도 있다.


사진을 클릭해보면 선이 뜨는데, 엑스 표시인지 그저 네모인지만 확인 해줘도 된다.
엑스는 Link 되어있다는 얘기이니 바로 Embed로 바꿔주자.
'Design.' 카테고리의 다른 글
| [자격증] 디자이너에게 필요한 국가 공인 자격증과 민간 인증 자격증 (0) | 2024.02.05 |
|---|---|
| [자격증] 시각디자인산업기사/기사 필기 독학으로 준비 (시험 접수까지) (3) | 2024.01.31 |
| [UX UI] UX UI 디자인할 때 유용한 아이콘 사이트 | 무료 | 상업적 무료 (0) | 2021.04.20 |
| [픽토그램] 남자/여자 화장실 픽토그램에 관한 나의 생각 | 유니버설 디자인 | UX 디자인 (0) | 2021.04.05 |
🩺
기존 컴퓨터에서는 내가 설정을 예전에 해뒀었는지 어도비 기본 서체로 안바뀌었는데,
이번에 학교에서 아르바이트로 산업협력처의 컴퓨터로 일할 땐 내가 다른 글을 쓸 때마다 어도비 기본 서체로 바뀌어서 계속 드래그해서 서체를 바꿔주면서 일을 했었다. 정말정말 귀찮고 쓸데없이 일을 더 하는 격이었다.
그래서 결국 찾은 방법.

illustrator > Preferences > Type
버전이 바뀌면서 다른 블로그에서는 Edit > Preferences 로 들어가는 방법을 알려주는데,
2021 버전, Mac 운영체계에서는 바로 illustrator를 클릭해서 Preferences로 들어간다.


계속 어도비 기본 서체로 바뀌었다면 이 설정이 체크가 되어있을 거다.
☑️ Enable Missing Glyph Protection
체크 해제를 해준다면 내가 설정해둔 서체로 계속 사용해도, 새로 텍스트를 펼쳐놔도 변하지 않는다.
이제 불편해하지말고 꼭 Enable Missing Glyph Protection 을 체크 해서 편하게 작업하자.
'Design. > Adobe.' 카테고리의 다른 글
| [폰트] 윈도우에서 폰트 설치 여러 개 쉽게 하는 방법 (0) | 2024.03.07 |
|---|---|
| [Adobe] 어도비 일러스트레이터에서 픽셀 단위를 밀리미터로 바꾸기 (0) | 2021.04.02 |
